Swiperを同ページに複数追加する方法を知っていますか?
1つだけだったら記述は簡単だけれど、複数になると実際どうすればいいのだろうと思うこともありますよね…
そこで今回は、以下の内容を分かりやすく説明します。
- Swiperのコード
- Swiperを複数追加する方法

この記事を書いた人
yuki
2023年からWeb制作会社でコーダーとして活動。
HTML, CSS, JavaScript, Shopify対応可能。
もくじ
はじめに
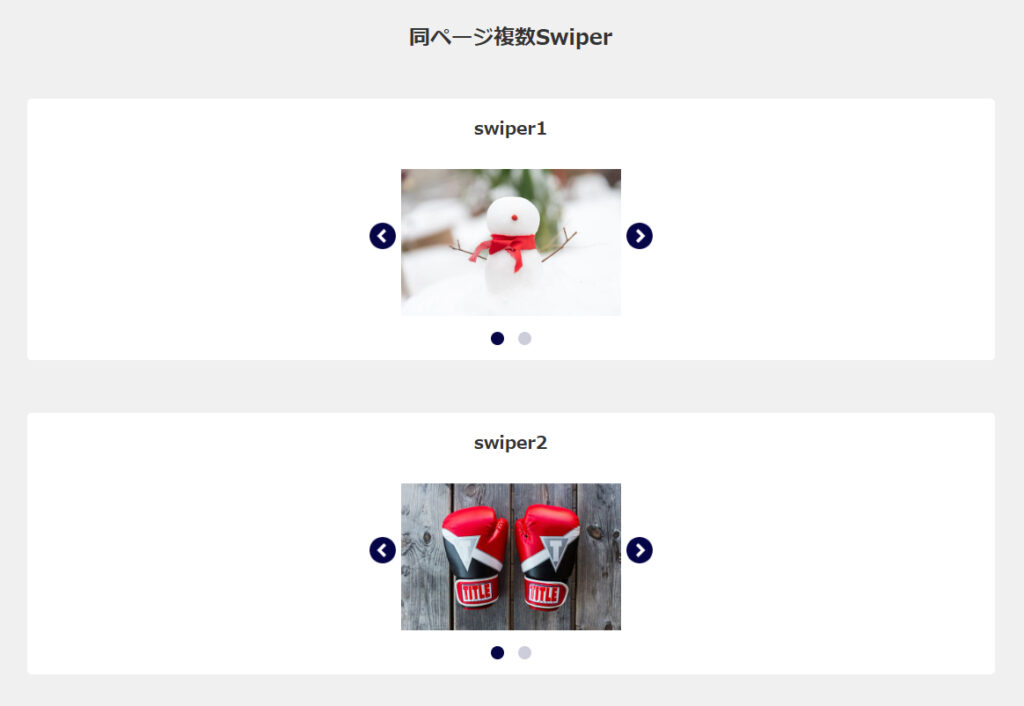
今回紹介するコードはこちらです!

<ul class="lists">
<li class="list">
<div class="swiper-container">
<div class="swiper swiper_1">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/" alt=""></div>
<div class="swiper-slide"><img src="/" alt=""></div>
</div>
</div>
<div class="swiper-pagination swiper-pagination_1"></div>
<div class="swiper-button-prev swiper-button-prev_1"></div>
<div class="swiper-button-next swiper-button-next_1"></div>
</div>
</li>
<li class="list">
<div class="swiper-container">
<div class="swiper swiper_2">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/" alt=""></div>
<div class="swiper-slide"><img src="/" alt=""></div>
</div>
</div>
<div class="swiper-pagination swiper-pagination_2"></div>
<div class="swiper-button-prev swiper-button-prev_2"></div>
<div class="swiper-button-next swiper-button-next_2"></div>
</div>
</li>
</ul>const swiper1 = new Swiper('.swiper_1', {
loop: true,
pagination: {
el: '.swiper-pagination_1',
},
navigation: {
nextEl: '.swiper-button-next_1',
prevEl: '.swiper-button-prev_1',
},
});
const swiper2 = new Swiper('.swiper_2', {
loop: true,
pagination: {
el: '.swiper-pagination_2',
},
navigation: {
nextEl: '.swiper-button-next_2',
prevEl: '.swiper-button-prev_2',
},
});Swiperを複数使う方法
HTMLの解説
<ul class="lists">
<li class="list">
<div class="swiper-container">
<div class="swiper swiper_1">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/" alt=""></div>
<div class="swiper-slide"><img src="/" alt=""></div>
</div>
</div>
<div class="swiper-pagination swiper-pagination_1"></div>
<div class="swiper-button-prev swiper-button-prev_1"></div>
<div class="swiper-button-next swiper-button-next_1"></div>
</div>
</li>
<li class="list">
<div class="swiper-container">
<div class="swiper swiper_2">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/ alt=""></div>
<div class="swiper-slide"><img src="/" alt=""></div>
</div>
</div>
<div class="swiper-pagination swiper-pagination_2"></div>
<div class="swiper-button-prev swiper-button-prev_2"></div>
<div class="swiper-button-next swiper-button-next_2"></div>
</div>
</li>
</ul>- それぞれのclass=”swiper”に任意のクラス名を追加する
今回はswiper_1とswiper_2を追加 - ページネーションやスクロールバー、ナビゲーションボタンがある場合も、それぞれ任意のクラス名を追加する
JavaScriptの解説
const swiper1 = new Swiper('.swiper_1', {
loop: true,
pagination: {
el: '.swiper-pagination_1',
},
navigation: {
nextEl: '.swiper-button-next_1',
prevEl: '.swiper-button-prev_1',
},
});
const swiper2 = new Swiper('.swiper_2', {
loop: true,
pagination: {
el: '.swiper-pagination_2',
},
navigation: {
nextEl: '.swiper-button-next_2',
prevEl: '.swiper-button-prev_2',
},
});- constに任意の変数名をそれぞれ追加する
※変数名はそれぞれ別の名前を入れる - new Swiperの後のクラス名は、HTMLで追加したクラス名をそれぞれ追加
まとめ
Swiperを複数追加する場合は、HTMLにクラス名を追加し、JavaScriptでも変数名をそれぞれ入れることで実装できます。
ページネーション、スクロールバー、ナビゲーションボタンも同様の手順なので、是非実装してみてください!



